Instrumentation tests usage
Activity
@get:Rule
val screenshotRule =
activityScenarioForActivityRule<MyActivity>(
config = ActivityConfigItem(
orientation = Orientation.LANDSCAPE,
uiMode = UiMode.NIGHT,
fontSize = FontSize.LARGEST,
systemLocale = "en",
displaySize = DisplaySize.LARGEST,
fontWeight = FontWeight.BOLD,
)
)
@Test
fun snapActivityTest() {
compareScreenshot(
activity = screenshotRule.activity,
name = "your_unique_screenshot_name",
)
}Fragment
Android View
Jetpack Compose
With Dropshots
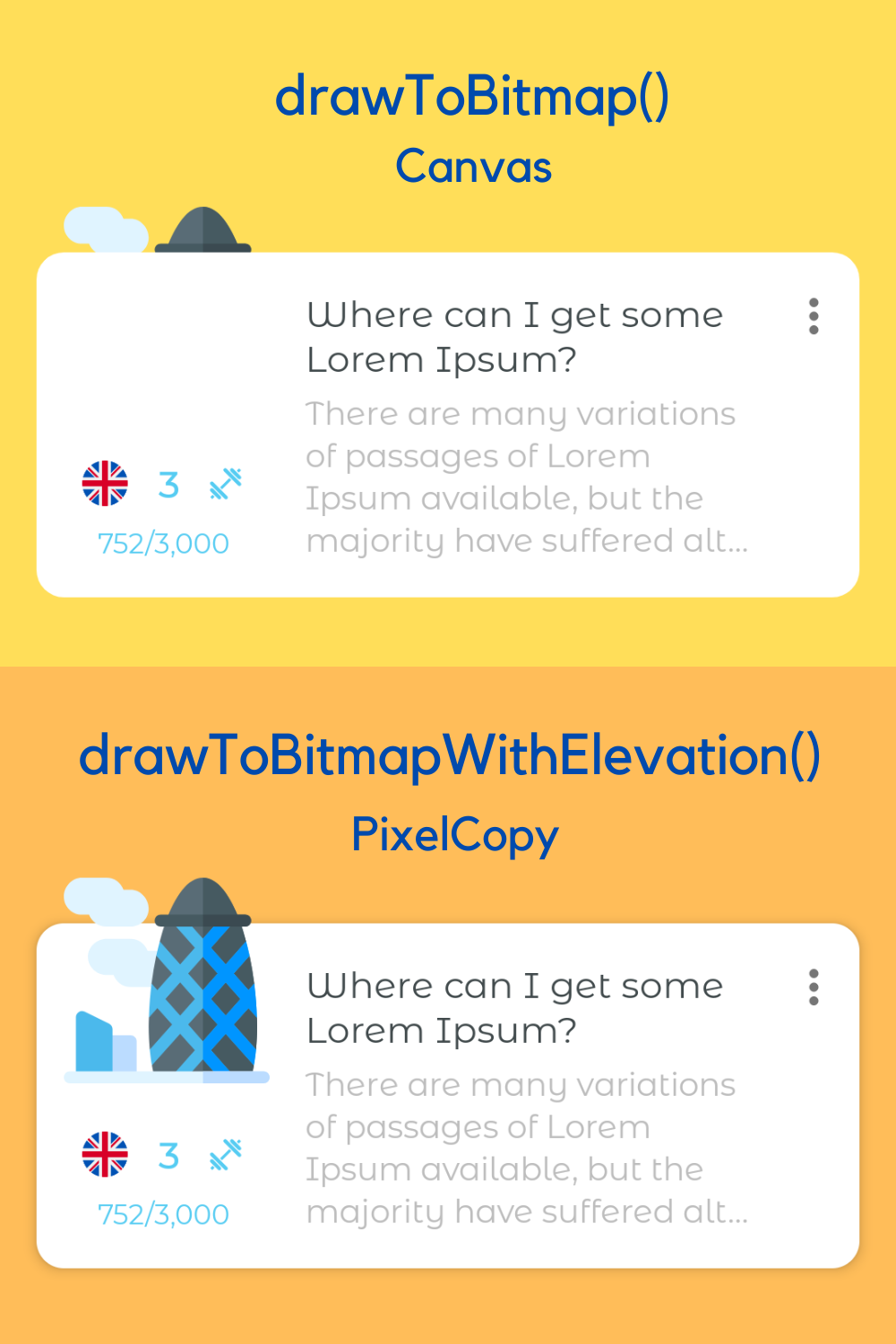
Rendering elevation
Bitmap

Canvas
PixelCopy
Last updated